sábado, 5 de abril de 2008
Estetica en la Web
La estética es una rama de la filosofía que se especializa en el estudio del arte y de sus cualidades, como lo bello y lo feo.
La estética por ser una rama de la filosofía, posee en ella una gran influencia de la subjetividad de las personas, ya que puede ser defina desde diferentes perspectivas dependiendo de la cultura desde la que se le observe.
Por ejemplo lo que para una cultura puede ser bello para otra puede que no lo sea.
www.wikipedia.com
¿En qué consistiría una estética para las páginas Web?
Pues la estética para de un Web site es aquello que puede reconocerse, como estéticamente bello, viéndose desde el punto de vista del publico objetivo al que valla dirigida la misma, estos elementos conocidos como bellos, son aquellos que impacten, atraigan e identifiquen al grupo que visitara la pagina.
Es por este motivo que para definir la estética de un Web site es necesario conocer muy bien al publico objetivo y cuales son sus preferencias visualmente.
¿Cuáles sitios Web estéticamente le llaman la atención? ¿Qué elementos se
Pueden considerar innovadores en la estética Web? Mencione al menos 5 sitios Web incluyendo la dirección y un texto de justificación del mismo.
Estéticamente nos parece que las paginas que poseen pocos elementos. Los cuales son sutiles y le brindan al Website un estilo exclusivo a la página. Sin embargo nos parece que es de suma importancia que estos pocos elementos sutiles sean animados para brindarle al site, dinamismo.
Los elementos que podemos considerar como innovadores, son los que rompen con los conceptos preestablecidos y permiten ver en la pagina elementos que no son los que están estandarizados en la Web, por ejemplo las diferentes ubicaciones de las barras de menús y la forma en que se organizan los contenidos.
http://www.apple.com/
Esta pagina posee elementos muy simples que permiten que la interfaz sea muy clara para el usuario, la cual se acompaña muy bien con los colores exclusivos que utilizan.
http://www.sir-patroclo.com/
Este Web oficial de sir Patoclo, es muy interesante y llamativa a causa del contraste de colores que utiliza, además de que las animaciones del personaje acompañan y se desarrollan sobre el concepto del menú en el que se acceda.
http://www.audi.com/
Esta Website, pone a disposición un completo catalogo sobre los productos que ofrecen, le da la oportunidad al usuario de seleccionar la apariencia y el color del vehiculo a su gusto, basado en una gama de colores preestablecida.
http://www.simpsonsmovie.com/
Este Website es muy interesante gracias al concepto que maneja y a las animaciones que utiliza ya que la pagina es completamente construida en flash, además muestra en esencia lo que son los simpsons y también el concepto de cómo viven.
http://www.musicovery.com/
Es una pagina dedicada para ofrecer al usuario el tipo de música que escoja y además presenta un mapa donde el usuario selecciona el estado de animo y con esto, musicovery publica una lista de reproducción en donde cada canción se encuentra ubicada aleatoriamente en la pantalla y cada canción esta enlazada con otra con lo que genera un recorrido único de canciones que se reproducirán.
martes, 25 de marzo de 2008
Exposición comunidad "deviantART"

•Este sitio nació el 7 de agosto de 2000.
•Comunidad de artistas
–Proyectos
–Productos como ropa
• Según "alexa.com" esta pagina es la numero 60

•Es sencillo, orgánico.
•Mascota amigable llamada “fella” que es diablo/robótico
•La tipografía utiliza una gama cromática de verde con matices de blanco a negro dándole frescura, contrastándose entre el fondo que es similar en tonos a la tipografía
•Se tiende a usar diferentes matices del índigo y blanco en donde el fondo es oscuro
Este sitio posee una filosofía que trata de explorar y expandir el mundo del arte, permitiendo que pueda ser visto por todo el mundo. Además permite que cualquier persona interesada en el arte, puede registraras y mostrar sus ideas y proyectos para que sean criticadas por otras personas, además de que esta de acuerdo en la protección de copyright.
El impacto de esta comunidad es que abrió una gran puerta para todas las personas que disfrutan del arte, quienes en muchas ocasiones no tienen recursos, para mostrar sus proyectos al mundo, pudiendo así someterlos a comentarios de otros artistas.
Esta pagina posee como principal innovación el hecho de que permite a cualquier persona, interesada en arte, tener acceso a una innumerable cantidad de proyectos artísticos.
Además de que actualmente permite a los usuarios comprar, obras y algunos artículos de la marca deviantART.
Sistemas de Navegacion y etiquetas
Diseñar los sistemas de navegación es un factor clave en el éxito de un website. Creando interfaces y ayudas que mejoren la navegación de los usuarios se puede obtener un gran beneficio, ya que la posibilidad de que crezca el número de visitantes y que la frecuenten algunos otros es mayor.
2. ¿Cuáles son las características de la navegación?
La navegación consiste básicamente en la forma en como un usuario pasa de una pagina a otra, se puede lograr de diferentes maneras, pues son un elemento que le da cierta identidad a un website. Por ejemplo los menús y submenús son parte de una forma de navegar por un sitio web, algunos botones de enlace y la forma en como estén distribuidos en la pagina, su aspecto y la claridad que presente. Son puntos importantes en el éxito del website.
3. ¿Cuáles son los tipos de sistemas de navegación? Descríbalos y agregue ejemplos que encuentre en la Red.
4. ¿Cuáles son los elementos que se integran en la navegación?
La navegación se pueden distinguir ciertos elementos como: el orden, no solo de temas, sino menús, submenús, barras de desplazamiento, diagramación, etc. Que no solo esta organizado por jerarquía, donde los elementos mas importantes se pueden visualizar mejor que los demás. Además de la usabilidad y mapas del sitio que hacen, mas sencilla la navegación ofreciendo a los usuarios el aprovechar todos los beneficios del sitio.
5. ¿Cuáles son los elementos remotos de navegación?
Los elementos remotos de navegación se le conocen a las diferentes formas de encontrar fácilmente información y enlazar diversos lugares de un sitio en una pagina. Como por ejemplo:
El mapa del sitio: Es un elemento importante donde se integra en una sola pagina donde el home es la parte superior del árbol y de allí se desprenden las demás partes.
Índice: es un listado ordenado alfabéticamente de los temas encontrados en el website.
Tour: es un elemento usado en algunas paginas, donde se presentan todos los servicios y contenidos de tipo multimedia. Esto le da cierta presencia de dinamismo y personalidad a la website.
Tabla de contenido: se presentan las diversas partes de la página de manera organizada, dependiendo su contenido incluye subtemas y subgrupos.
6. ¿Cuáles son los sistemas de etiquetado?
Los sistemas de etiquetado sirven para ubicar en diferentes categorías los diversos servicios que tiene una página. Los sistemas de etiquetado permiten crear subgrupos o subcategorías agrupando los tópicos en similitud de gustos o interese para el usuario. El sistema de etiquetado debe ser necesariamente comprendido por todos los usuarios o basado en un esquema universal, utilizando etiquetas que de verdad digan lo que el grupo ofrece.
7. ¿En qué aspectos se debe prestar atención alrededor del etiquetado?
Es necesario que los grupos o categorías que se etiqueten, sean coherentes o que se puedan agrupar por un aspecto en común, Además de que la etiqueta tenga algún mensaje o explicación.
8. ¿Cuáles son los tipos de sistemas de etiquetado? Descríbalos y agregue ejemplos que encuentre en la Red.
Etiquetas dentro del sistema de navegación: Estas etiquetas muestran de una forma dinámica los diferentes subniveles de etiquetas de cada grupo, siendo mostrado en la página y no como un menú.
jueves, 6 de marzo de 2008
Comunidad DeviantART
- Una competencia es el conjunto de cualidades que una persona tiene y que le permiten desarrollar acción efectiva en cierto ámbito.
Es la interacción armoniosa de destrezas, conocimientos, valores, motivaciones, rasgos de personalidad y aptitudes propias de cada persona que definen y predicen el comportamiento que lleva a la logro de productos u objetivos a alcanzar.
2- ¿Por qué se habla de destrezas para manejar y manipular la información?
- Se habla de destrezas para manejar la información debido a que el mundo esta sufriendo un fuerte cambio en su forma de recibirla, ya que se paso de la información impresa a la digital y las forma de obtener información desde la Web puede ser poco satisfactoria si no se realiza o se tienen diversas competencias para manejar y entender la forma en que se presenta la información. Por ello, también se cree que la forma de enseñanza debe cambiar ya que en el futuro poseer estas destrezas, se convertirá en algo esencial para el futuro alfabetismo de los estudiantes.
3- ¿En qué consiste el alfabetismo digital?
- Debido al fuerte cambio que esta sufriendo nuestro planeta con respecto a como se recibe la información, el termino alfabetismo esta cambiando a velocidades muy altas, a medida que aparecen nuevas tecnologías. Por lo que muchos expertos consideran que la definición de alfabetismo se ha ensanchado desde solo la capacidad de saber leer y escribir hasta el punto de incluir la capacidad de aprender, comprender e interactuar con la tecnología significativamente.
Por ello es que se puede hablar del alfabetismo digital, ya que es de suma importancia que los estudiantes de la actualidad, aprendan a desplazarse de forma efectiva por la red y obtengan conocimientos y destrezas para encontrar, entender y analizar información.
La imagen corporativa es un logotipo de una d minúscula seguida de una a minúscula. Los colores de utilizados por esta comunidad es índigo de baja intensidad. La tipografia usada es de palo seco, se tiende a usar diferentes matices del indigo y blanco en donde el fondo es oscuro.
La filosofia de esta comunidad es que todos los miembros son libres de expresar por ellos mismos estando en razón con las mínimas restricciones posibles mientras que el ambiente de la creatividad, el aprendizaje y el talento. Además de proteger a los miembros de la comunidad, en lo mejor de sus habilidades, de infracción de derechos de autor, discriminación, acoso y perjuicio.
Tomado de:
jueves, 21 de febrero de 2008
Organización en la Arquitectura de la Información
La información se debe organiza para poder entender las cosas, de acuerdo a unas características de algo, para comprender de que se trata. La clasificación que se le da a las cosas refleja las perspectivas sociales y políticas de los objetivos.
2- ¿Cuáles son los retos de la organización de la información?
Que hay muchas personas que publican y organizan su propia información y como catalogar toda la información. Entender, una información en otro idioma.
3- ¿Qué sucede con la ambigüedad, heterogeneidad, diferentes perspectivas y políticas internas en relación con la organización de la información?
- la ambigüedad es un problema que se presenta generalmente por el uso de términos locales, puesto que la forma de referirse a alguien o a algo cambia en distintos países sin importar el idioma.
- la heterogeneidad, hace más difícil de imponer los sistemas de grandes estructuras de organización.
- las diferencias en las perspectivas es un problema muy común, debido a que los usuarios no entienden como acceder a la información que necesitan. Debido a que quien diseño la pagina, no toma en cuenta la percepción de los usuarios. sino, que le basta con que el entienda.
- las políticas de relación tienen mucho que ver en cuanto a como los usuarios perciben en que consiste una compañía, por ende, debe haber cierta estructuración la cual explique o muestre los servicios y los otros departamentos de la compañía.
4- ¿Qué es un website? (No está en el libro se debe investigar)
Un website es un conjunto de paginas Web, en las cuales se pueden encontrar variedad de información, además de material multimedia, que están almacenados en un servidor, al cual se puede acceder usando diferentes dispositivos.
5- ¿Cuáles son los tipos de sitios y páginas Web que existen? (No está en el libro se debe investigar)
Existen websites personales, comerciales, corporativas, gubernamentales y no gubernamentales.
6- ¿Qué es una Intranet? (No está en el libro se debe investigar)
Una intranet es una red de computadores dentro de una red de área local privada, empresarial o educativa. Tiene como función principal proveer lógica de negocios para aplicaciones de captura, informes y consultas para facilitar la producción de los grupos de trabajo, además de ser un medio por el cual se puede difundir información a nivel de un grupo de trabajo.
7- ¿Mencione y describa cada uno de los esquemas que plantea el libro sobre la organización de la información? Busque un ejemplo, una página Web que sirva de representación para cada esquema.
8- ¿Cómo se crea un sistema cohesivo de organización de información?
Se necesita considerar una gran variedad de ambiguos y exactos esquemas de organización, Pensar en las estructuras organizacionales que influencien a los usuarios a como navegar por los esquemas. Se debe usar una jerarquía de cual es el mejor modelo funciona mejor. Teniendo en cuenta que toda la información que retorne la información al sistema, que de mejor trabajo cuando se aplique a ciertos dominios de contenido homogéneo. Tener precaución con los desafíos de la información organizada en la Web.
9- ¿Investigue en qué consiste la taxonomía de la Web?
Designar los sistemas de organización de contenidos en el contexto de Internet. El Tipo de Contenido y el tipo de sujeto que ponga el website a disposición de los usuarios.
10- ¿Cómo se ha abordado la clasificación de la información desde el comienzo de Internet?
- Clasificación alfabética: En este sistema, los elementos de información son organizados a través de la clasificación en orden alfabético de algún atributo (nombre, título, formato...).
- Clasificación cronológica: La clasificación por fecha puede ser muy útil, sobretodo para clasificar contenidos de constante actualización. Es el sistema de clasificación utilizado, por ejemplo, en la organización de los posts de las denominadas bitácoras o weblogs.
- Clasificación geográfica: Los elementos a organizar se clasifican atendiendo a la zona geográfica a la que pertenecen. La selección de la zona geográfica se realiza comúnmente a través de un mapa, donde cada región es una zona sensible que funciona como enlace a los contenidos pertenecientes a dicha región.
Sistemas de Clasificación Ambiguos
- Clasificación temática o por categorías: Es la más útil de las clasificaciones. Se trata de organizar los contenidos en categorías definidas en función de la temática de los contenidos a clasificar.
- Clasificación orientada a tareas: Los elementos se organizan en función de las posibles tareas que puede realizar el usuario a través del sitio Web. Un ejemplo de clasificación orientada a tareas es la que utilizan muchas aplicaciones software (abrir, guardar, cerrar, imprimir...).
- Clasificación orientada a la audiencia: Cuando un sitio Web tiene una audiencia claramente definida, con intereses y necesidades diferentes, resulta de gran utilidad clasificar los contenidos en secciones específicas y adaptadas a cada grupo o clase de usuarios.
- Clasificación metafórica: Es un tipo de clasificación cuyo objetivo es hacer familiar, comprensible e intuitivo aquello que es novedoso o desconocido para el usuario. El ejemplo más famoso de metáfora es el de la "metáfora del escritorio", utilizada por los sistemas operativos para familiarizar el usuario con el uso de directorios, ficheros y aplicaciones: En el escritorio, las herramientas y contenidos se organizan en carpetas; cuando un documento no es útil, lo "tiramos" a la papelera de reciclaje; el escritorio tiene incluso su propio ordenador, "Mi PC".
Tomado de: - http://www.nosolousabilidad.com/articulos/sistemas_clasificacion.htm
- http://www.hipertext.net/web/pag264.htm
- http://es.wikipedia.org/wiki/Intranet
- http://en.wikipedia.org/wiki/Website
miércoles, 6 de febrero de 2008
Arquitectura de la Información
La información, el diseño, el ser un espacio cómodo, para hacer de la pagina web o del sitio un lugar agradable para visitar.
¿Qué relación existe entre un espacio físico y un sitio web?
Básicamente, el sitio web esta creado para mostrar, enseñar, ofrecer y/o prestar un servicio a la comunidad. Así como un espacio físico, tiene diversos elementos, para cumplir esa función. El sitio web presenta información. Los factores de organización, presentación de la información y diseño; hacen parte del resultado que tenga al ser presentado al publico. Entre mejor sea la atención, la presentación de los productos, la comodidad del lugar, etc. En un establecimiento, igualmente es en la red.
¿Qué me gusta de un sitio web?
El contenido (la cantidad y la calidad de la información suministrada).
El diseño (la presentación de la información, la diagramación, lo práctico y efectivo que sea para cualquier usuario.)
El modo de contacto (teléfonos, dirección, correo, etc. Donde poder contactar al administrador del sitio.)
Encuestas para conocer el cumplimiento de lo que buscan los usuarios.
http://www1.la.dell.com/content/default.aspx?c=co&l=es&s=gen&~ck=bt
http://www.apple.com/
http://www.espguitars.com/
¿Qué no me gusta de un sitio web?
La falta de información acerca del producto o servicio a solicitar.
Los enlaces que no llevan ninguna información solicitada o sitio específico.
La ausencia de información para contactar al proveedor del producto o la información.
Textos extensos y con información poco específica, o ambigüedad en los términos.
Demasiados avisos publicitarios, tienden a desconcentrar al usuario.
Arquitectura de la Información
La arquitectura de la información se encarga de organizar en patrones ordenados la información inherente. Además esta para crear la estructura básica de la información, para hacer que otro encuentre fácilmente sus propios pasos hacia el conocimiento.
El Arquitecto de la información
Crea las estructuras básicas de la información, para que los usuarios accedan fácilmente al conocimiento que buscan.
Paginas web.
Mas Visitadas
1)Google
http://www.google.com/
2) Wikipedia
http://es.wikipedia.org/wiki/Portada
Por la variedad y el contenido, enlace a sitios relacionados con el tema.
3) You Tube
http://www.youtube.com/
Gigantesca galería de videos de cualquier tipo.
1)Audi
http://www.audi.com/
Interactividad, diagramación e información de los productos.
3)Gustav Klimt
http://www.iklimt.com/
interactividad, animaciónes y galerias.
4)Concurso Photoshop
http://www.concursophotoshop.com.ar/
1) Keiichisama
http://www.keiichisama.com.ar/
Información y contenido de imagines, videos, música, etc. Original o relacionado con la serie de Manga y Anime.
2) Dell
http://www1.la.dell.com/
Detalles acerca de los precios de los equipos, que configuraciones, novedades y tramites para adquirir un equipo.
3) Adobe
http://www.adobe.com/
Innovaciones en los productos y descarga de software.
4) Apple
http://www.apple.com/
Novedades e información relativa a los dispositivos aquí encontrados.
5) Steam
http://www.steampowered.com/
Novedades de juegos de video para computador, información sobre desarrolladores de juegos y partidas online.
martes, 5 de febrero de 2008
Wiki

Wiki: su nombre proviene de la palabra hawaiana “Wiki Wiki” que significa rápido, y hace referencia a la velocidad a la que no solamente se encuentra la información, sino también a la de poder ampliar un articulo y editarlo.
Reseña personal
Wikipedia es un esbozo de lo que Ted Nelson esperaba que fuera el proyecto XANADU, además es una biblioteca online donde se puede obtener información acerca de diversos temas y en diferentes idiomas. Wikipedia y en general las wiki es gran avance para la web ya que es un factor que amplia la necesidad de conectarse a la red para buscar información, sin importar cual sea. El inconveniente que se traza al hacerse disponible para que cualquier usuario modifique un articulo acerca de cualquier tema, ya que esto trae consigo el problema de escribir información incorrecta o que en cierto modo indique una ambigüedad en el articulo.
miércoles, 16 de enero de 2008
Tim Berners-Lee

información acerca de sus investigaciones, desarrolló ideas que forman parte de la web.
Entre sus aportes a la web, junto con su equipo realizó avances con la creacion del lenguaje HTML
(HyperText Markup Language) o el Lenguaje de Etíquetas de Hipertexto, El protocolo HTTP (HyperText Transfer Protocol); y el sistema de localización de objetos en la web URL (Universal Resource Locator). Tim plasmo ideas que podemos encontrar en el proyecto Xanadu de Ted Nelson y del MEMEX de Vannevar Bush.
Los trabajos que realizó Berners-Lee, veo que es el resultado de lo que otras personas idearon pero que por algún motivo no lograron terminarlo. Sin embargo, con los adelantos y logros de Berners-Lee han llevado a que el mundo tenga un gran progreso, como en la tecnologia, los negocios, la comunicación, etc. Es un aporte muy valioso a la humanidad, creo que sin estos avances el mundo, no sería como es actualmente.
Información extraida de:
- http://es.wikipedia.org/wiki/Tim_Berners-Lee
Douglas Engelbart

mouse y además trabajó con la interfaz grafica de usuario, el hipertexto y
las redes de computadores.
Entre sus Invenciones esta el mouse, del cual nunca recibió regalias. Así como hacer importantes
aportes al desarrollo de la interfaz grafica de usuario y otros aportes importantes a la interfaz humana como esta anteriormente referenciado.
Me llama mucho la atención los trabajos de este pionero de la tecnologia, ya que tienen mucha relación con la carrera, donde se evidencia la interacción entre el hombre y la maquina como uno de los principales campos de acción, y que es uno de los aspectos que estan en constante evolución.
Tomado de:
- http://es.wikipedia.org/wiki/Douglas_Engelbart
Ted Nelson

El proyectoXanadu pretendia ser un docuverso,
es decir un documento universal que estaría almacenado en una red de ordenadores
interconectados entre si, donde la información nunca se perdiera; de allí surgió una de las
primeras ideas para lo que mas adelante sería el World Wide Web.
No comprendo cual es legado de este estudioso al desarrollo del World Wide Web pero entiendo cuales eran sus intenciones, y me llama mucho la atención el que actualmente, yo considero que se esta realizando el proyecto que el queria llevar a cabo, de otra manera, con la aparicion del wiki. Me parece que es un gran visionario al tener esta gran idea en una epoca en la cual no había avanzado la tecnologia como en la actualidad.
Bibliografia:
- http://es.wikipedia.org/wiki/Ted_Nelson
Vannevar Bush

EL MEMEX es una base plana de superficie translucidala cual, es capaz de encontrar a alta velocidad información almacenada en una de las bases de datos, por asociación.
ademas de ser un dispositivo donde se almacena cualquier tipo texto y para la consulta de cualquier articulo, el usuario organiza y construye una red de caminos asociados de acuerdo con su interés.
Realmente no entiendo como es el MEMEX pero creo que el hecho de accesar a bases de datos y a otra informacion lo haga por asociación, lo considero un elemento importante en la navegacion en red (relacionando las redes de caminos para encontrar algún texto con los vinculos y enlaces de la internet.)
Información tomada de:
- http://es.wikipedia.org/wiki/Vannevar_Bush
martes, 15 de enero de 2008
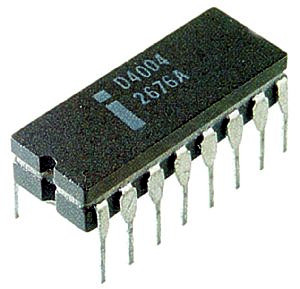
Intel 4004

- Contiene 2.300 transistores
- Encapsulado CERDIP de 16 pines
- Máxima velocidad del reloj 740 KHz
- Usa Arquitectura Harvard, es decir, almacenamiento separado de programas y datos.
- El 4004, con su necesidad de mantener baja la cuenta de pines, usaba un bus de 4 bits multiplexado para transferir:
12 bits de direcciones (direccionando hasta 4 KB) - El conjunto de instrucciones está formado por 46 instrucciones (de las cuales 41 son de 8 bits de ancho y 5 de 16 bits de ancho)
Federico Faggin fue el principal responsable del diseño de este procesador. Además fue una figura importante para intel en el diseño de varios microprocesadores, donde trabajo por cinco años y despues continuó jugando papeles importantes para la tecnologia siendo fundador y CEO de Zilog.
Considero que la creacion del microprocesador de un solo chip fue muy importante para la tecnologia, ya que, esto generó un gran impulso para la creacion de ordenadores y dispositivos más rapidos, mejores y cada vez más pequeños.
Informacion Tomada de:
- http://en.wikipedia.org/wiki/Federico_Faggin
- http://es.wikipedia.org/wiki/Intel_4004
Stepped Reckoner

Gottfried Leibniz fue un filosofo, matematico, jurista y politico aleman nacido en Leipzig, Alemania. Fue una figura importante en la diplomacia europea, además de descubrir el calculo infinitecimal, inventar el sistema binario y su filosofía, se enlaza con la tradición escolastica y anticipa la lógica moderna, y la filosofía analítica.
Considero que esta maquina fue un importante elemento en el desarrollo de la informatica, ya que fue uno de los primeros pasos para la existencia de las calculadoras actuales y los computadores.
Tomado de:
- http://en.wikipedia.org/wiki/Stepped_Reckoner
- http://es.wikipedia.org/wiki/Gottfried_Leibniz